Reference Manual
G-Golf reference manual is available in the following formats:
- HTML, entirely on one web page
- HTML, with one web page per node
- HTML file, entirely on one web page, gzipped
- HTML tar file, with one web page per node, gzipped
- Info document, in a gzipped tar file
- ASCII text
- ASCII text file, gzipped
- TeX DVI file, gzipped
- PDF file
- Texinfo source, in a gzipped tar file
Examples
G-Golf is distributed with a series of small examples,
located in the
As Savannah uses cgit as its projects summary and source repositories browser, one can not (remotely) visualize rendered version of image files - cgit displays those files as plain text (ofs, hex dump and ascii columns), and so we have uploaded a copy of each example screenshot here.
Gtk-4 Examples
Special thanks to the GNOME team, both Gtk-4 and GI developers, and their gtk-4-examples, from which these G-Golf examples are largely inspired.
Hello World!
Following the tradition, let's start with the often seen, familiar, minimal and friendly greeting program ‘Hello World!’.

Search bar
The search bar example shows how to define and use a header bar, a search button and a search entry. It also demonstrates how to use the css-classes property, and finally, how to bind object properties.

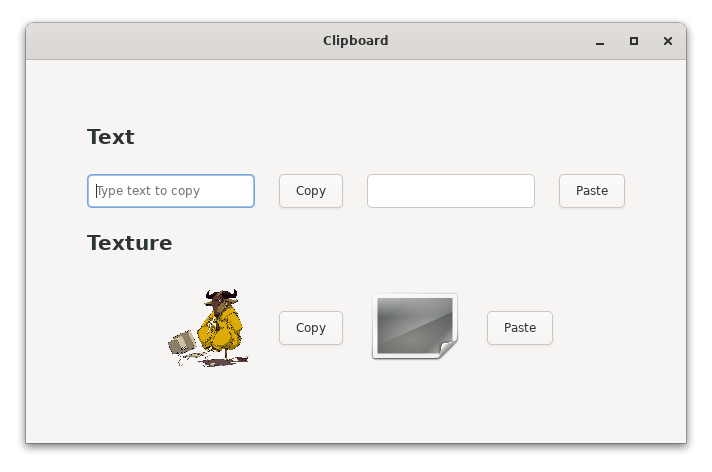
Clipboard
The clipboard example shows how to define and use a (gdk) clipboard, content-providers, textures, as well as (gtk) entries and images.

Revealer
The revealer example shows how to define and use a ui (user interface) builder, revealers, as well as how to 'animate' them, setting a procedure to be called at regular intervals using g-timeout-add.

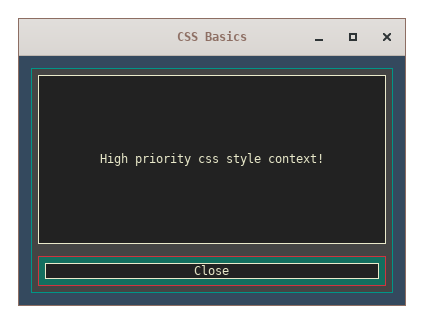
Css Basics
The css-basics example shows how to define and use a <gtk-css-provider>, how to add the <gtk-css-provider> instance to a widget and finally, how to recursively apply it to all widget's child(ren).

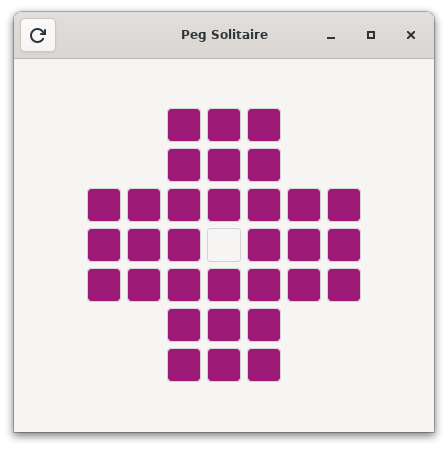
Peg Solitaire
The peg-solitaire example demonstrates how to use drag-and-drop, to define a derived GObject subclass that implements a GInterface, and shows how to define the interface virtual functions that this game requires. Finally, it exposes how to load and play a sound, an introduction to the MediaStream and MediaFile Gtk coponents.

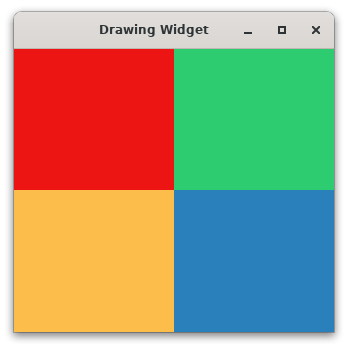
Drawing Widget
The drawing widget example demonstrates how implement a widget that does some custom drawing. It is based on the introduction given on the Gtk Development Blog, this blog entry: Custom widgets in GTK 4 – Drawing.

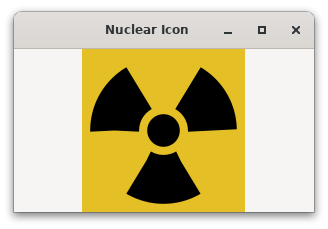
Simple Paintable
The simple paintable example demonstrates the use of a GtkPaintable and cairo to draw a nuclear icon as part of a GtkImage. It is based on the C example of the same name, part of the gtk4-demo.
Note that this example needs a patched version of Guile-Cairo, which contains the following new interface (which
is not in guile-cairo 1.11.2):

Animated Paintable
The animated paintable example demonstrates the use of a GtkPaintable that changes over time. It reuses the <nuclear-icon> class and the nuclear-snapshot procedure defined in the simple paintable example.
Note that this example needs a patched version of Guile-Cairo, which contains the following new interface (which
is not in guile-cairo 1.11.2):

Shortcuts
The GtkShortcut is the abstraction used by GTK to handle shortcuts from keyboard or other input devices.
Shortcut triggers can be used to weave complex sequences of key presses into sophisticated mechanisms to activate shortcuts.
This demo shows creative ways to do that.

Layout-Manager (transition)
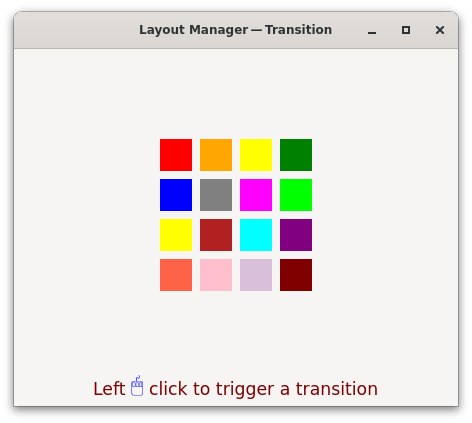
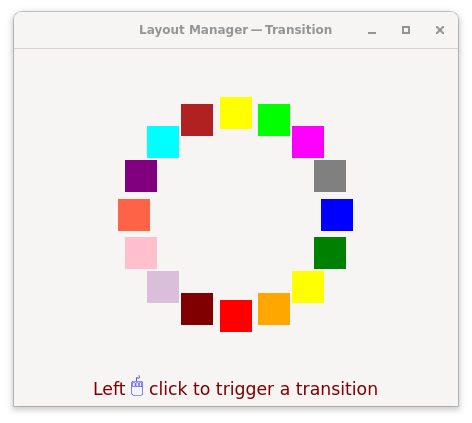
The layout-manager (transition) example shows how to define and implement a custom layout manager. When running this example, left-click to trigger a transition.

layout-manager - grid mode

layout-manager - circle mode
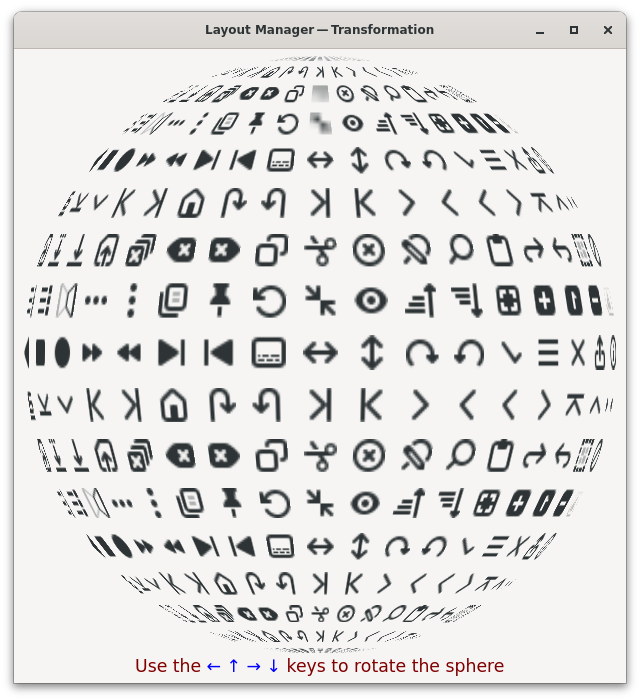
Layout-Manager (transformation)
The layout-manager (transformation) example demonstrates another way to define and implement a custom layout manager. When running this example, use the arrow keys to rotate the sphere.

Adw-1 Examples
Special thanks to the GNOME team, the Adw-1, Gtk-4 and GI developers for their examples and the adwaita-1-demo, from which these G-Golf examples are largely inspired.
Hello World!
Following the tradition, let's start with the often seen, familiar, minimal and friendly greeting program ‘Hello World!’, but this time, using Adwaita 1.

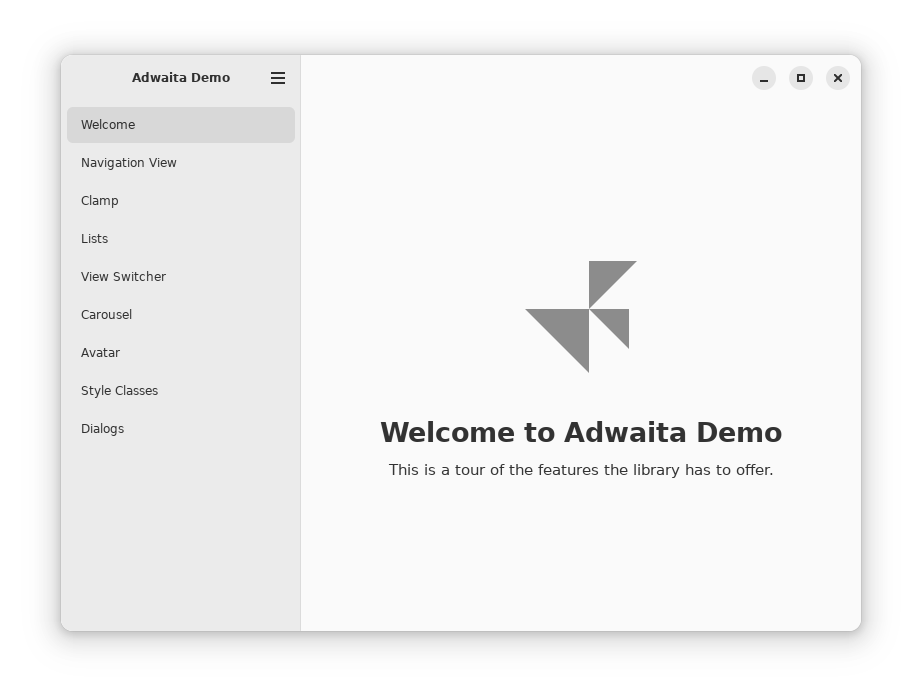
Adwaita-1-demo
Here is a screenshot of the adwaita-1-demo main page:

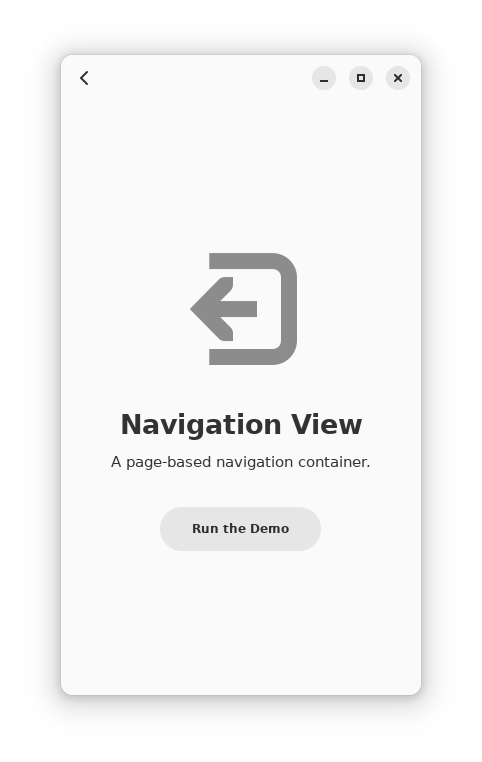
Here is a screenshot of the adwaita-1-demo navigation view page, but with its window size reduced to trigger its adaptive mode:

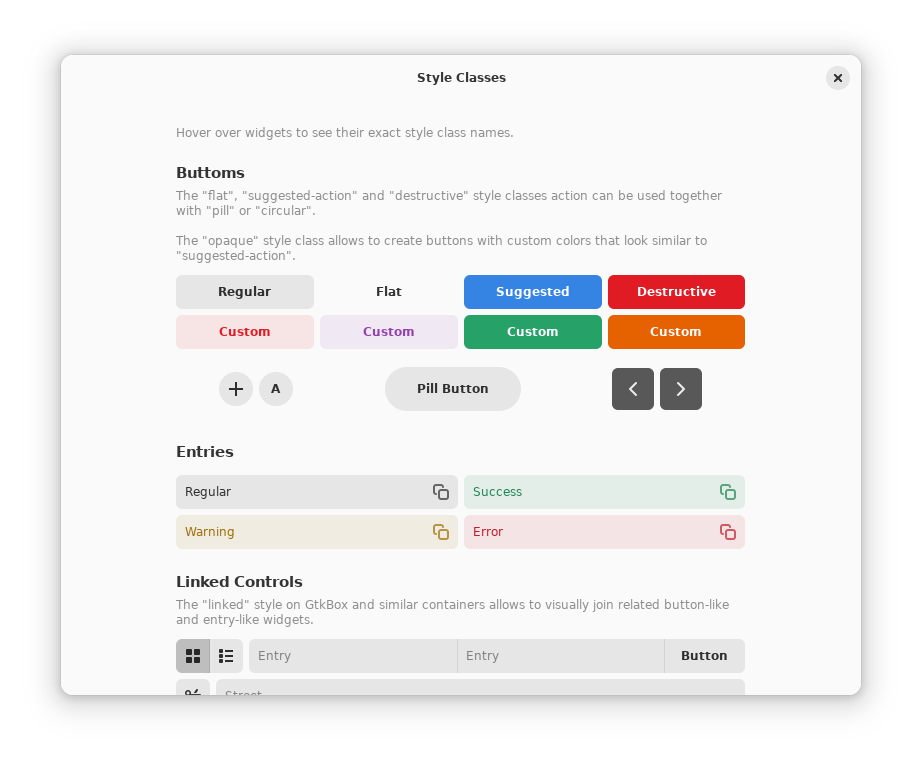
Here is a screenshot of the adwaita-1-demo style classes page:

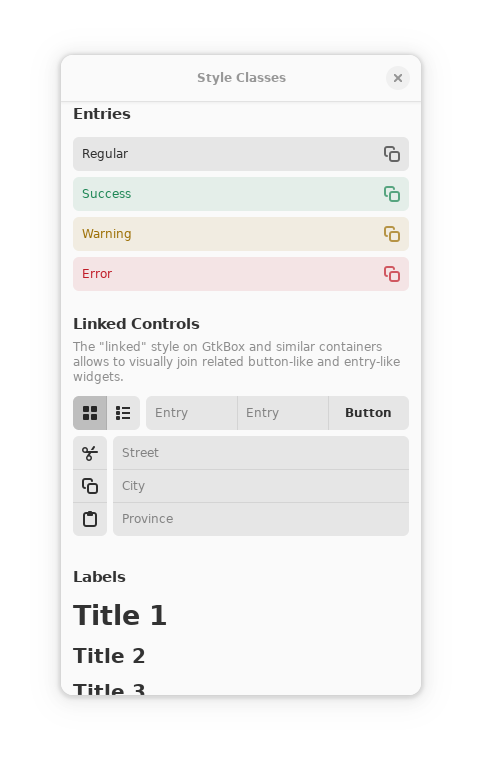
Here is a screenshot of the adwaita-1-demo style classes page, but with its window size reduced to trigger its adaptive mode:

Here is a screenshot of the adwaita-1-demo adaptive preview mode, having selected the animation page:

