2.2 Hermès, messager des dieux
Avec le langage Smalltalk tout est histoire de demander quelque chose à quelqu’un pour obtenir ce que nous souhaitons : afficher une nouvelle figure, faire un calcul, afficher un point dans une figure, afficher une phrase. Pour demander il suffit d’envoyer un message à ce quelqu’un et d’attendre sa réponse.
Maintenant, écrivons notre premier programme, comme dans l’exemple ci-dessous. Ensuite pour lancer le programme – le terme “exécuter” est souvent utilisé aussi – il suffit de sélectionner le code à la souris puis de faire ...Clic bouton droit → Do it(d) dans le menu contextuel. Ces deux opérations se font également avec le raccourci clavier Ctrl-a suivi de Ctrl-d. Le code s’exécute aussi directement par un clic sur le bouton vert Jouer – le 3ème dans la barre d’outils de l’éditeur.
Vous obtenez alors immédiatement le résultat de ce programme, à savoir une figure vide !
DrGeoFigure nouveau
Exemple 2.1: Premier programme
Comment comprendre ce programme ?
C’est en fait une histoire d’objet à qui nous demandons quelque
chose. Ici à l’objet DrGeoFigure nous demandons poliment une
nouvelle figure en lui envoyant le message nouveau. Cela
signifie que cet objet est capable de comprendre ce message ! Il
nous répond une nouvelle figure qu’il a également le bon goût
d’afficher. DrGeoFigure est en quelque sorte le patron des
figures, le big boss à qui il faut demander des choses, le terme
informatique c’est Classe – il doit avoir une certaine classe,
voire une classe certaine mais rien à voir avec une classe d’école !
Et comme il est important son nom commence toujours par une majuscule.
Ainsi, DrGeoFigure est le receveur du message nouveau –
il est toujours à gauche du message – il nous répond une
figure qui s’appelle une instance de DrGeoFigure dans le
jargon informatique.
2.2.1 Message unaire
Ce qui est bien avec les messages c’est que nous pouvons les envoyer les uns après les autres, si l’objet est capable de les comprendre.
Dans cet autre exemple, nous demandons à la figure nouvellement créée d’afficher le repère cartésien – les axes des abscisses et des ordonnées :
DrGeoFigure nouveau afficherAxes
Exemple 2.2: Figure avec les axes des abscisses et des ordonnées
Traduisons ce qui se passe : le message nouveau est envoyé à la
classe DrGeoFigure, elle répond alors une nouvelle figure à qui
nous demandons ensuite d’afficher les axes avec le message
afficherAxes. Ainsi la lecture du code se fait de la gauche
vers la droite, comme une phrase en français, mais en plus simple car
il n’y pas vraiment de conjugaison ou grammaire bizarre.
Et donc nous envoyons des messages comme nous enfilons des perles dans
un collier. La figure n’a pas d’axes ! On envoie le message
afficherAxes. Pas de grille ! On envoie le message
afficherGrille. Il suffit donc d’envoyer les messages
appropriés :
DrGeoFigure nouveau afficherAxes afficherGrille
Exemple 2.3: Des messages comme des perles sur un collier
La phrase commence à être longue ! Ces messages que nous envoyons en enfilade sont des messages unaire que la figure est capable de comprendre bien sûr. Chacun de ces messages demande juste une chose spécifique, sans autre précision supplémentaire, puis répond la même figure, ce qui permet l’enfilade de messages.
2.2.2 Message à mot clé
Supposons que la graduation des axes de notre figure ne nous convient pas, nous souhaitons grossir la figure. Il nous suffit d’envoyer le message approprié pour demander un changement d’échelle, mais comment préciser de combien ? Et bien il suffit de l’écrire avec le message :
DrGeoFigure nouveau afficherAxes échelle: 100
Exemple 2.4: Changement d’échelle
La phrase est tellement longue que le message afficherGrille a
été enlevé, mais vous pouvez le laisser.
Ici le message est échelle: avec en plus la valeur 100,
cela s’appelle un paramètre. Remarquer que le message se
termine par “:”, cela veut dire qu’un paramètre est attendu
tout de suite après. Un tel message est dit à mot clé, et il
est possible d’avoir plusieurs paramètres, donc plusieurs mots clés,
nous le verrons plus tard.
Pour résumer, nous avons demandé avec le message à mot clé
échelle: 100 un changement d’échelle à 100, cela veut dire
“100 points écran = 1 unité”.
Modifier l’Exemple 2.4 pour une échelle égale à 1. Qu’observe-t-on ?
Exercice 2.1: Echelle 1
Que se passe-t-il avec une échelle égale à 0 ?
Exercice 2.2: Echelle 0
Voici un autre exemple de message à mot clé pour afficher un texte dans une figure.
DrGeoFigure nouveau texte: 'Bonjour. Je suis Eric Dupont'
Exemple 2.5: Bonjour tout le monde
Cette-fois ci le message à mot clé est texte: et son paramètre
est la phrase 'Bonjour. Je suis Eric Dupont'. Une phrase est
toujours entourée d’apostrophes ' – dans le jargon
informatique cela s’appelle une chaîne de caractères.
Modifier l’Exemple 2.5 pour afficher comme message ’Vive la classe XXX !!’
Exercice 2.3: Ma classe
2.2.3 Message binaire
Jusqu’à présent nous avons uniquement affiché une figure vide, il
serait temps d’y ajouter un objet géométrique, par exemple un
point. Si vous avez bien suivi jusqu’à présent, vous devinez qu’il
suffira d’envoyer un message point à la figure pour demander de
créer un point.
Mais où placer le point dans la figure ? Et bien nous devons
aussi indiquer les coordonnées avec le message, et donc utiliser un
message à mot clé point: où “les coordonnées” représente son
paramètre. Cela nous donne donc le code ci-dessous.
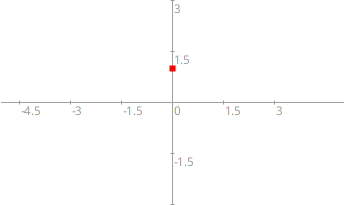
DrGeoFigure nouveau afficherAxes point: 0 @ 1
Exemple 2.6: Figure avec un point
La figure ci-dessous est alors obtenue avec un point rouge de coordonnées (0;1). Comme c’est une figure interactive vous pouvez même attraper le point à la souris et le déplacer ci et là.

Figure 2.2: Figure Dr.Geo avec le point (0;1)
Vous avez sans doute deviné que le paramètre 0 @ 1 du message
point: représente les coordonnées du point. Et bien ce code
0 @ 1 est encore une histoire de message. Cette fois-ci, cela
s’appelle un message binaire, c’est le troisième et dernier
type de message.
Un message binaire – comme son nom l’indique – se compose de
deux objets et d’un message. Le message ici c’est @, il est
envoyé au nombre 0 – zéro5 avec comme paramètre le
nombre 1. L’objet 0 répond alors à ce message par un
objet de type coordonnées de point6. Pour le
dire d’une autre façon, nous demandons au nombre 0 de s’associer avec
le nombre 1 pour former un couple de coordonnées.
Outre représenter des coordonnées de points, les messages binaires sont aussi utiles pour écrire les quatre opérations arithmétiques :
-
1 + 2. Nous demandons à 1 de s’ajouter avec 2 et de nous répondre le résultat. -
8 * 3. Nous demandons à 8 de se multiplier avec 3 et de nous répondre le résultat.
Modifiez Exemple 2.6 pour placer les points de coordonnées (0;0), (1;0), (0;-1) ou (-1;-1).
Exercice 2.4: Variez les coordonnées
Voici un autre exemple avec un vecteur. Attrapez-le à la souris.
DrGeoFigure nouveau afficherAxes vecteur: 3 @ 1.5
Exemple 2.7: Un vecteur, c’est un déplacement
Résumons !
Smalltalk propose donc 3 types différents de message pour écrire notre code informatique.
- Le message unaire, par exemple
afficherAxesouafficherGrille. La priorité d’envoi des messages est de la gauche vers la droite. - Le message à mot clé, par exemple
échelle:oupoint:Il se termine par un “:” et attend à sa droite un paramètre. - Le message binaire, par exemple
@. Il a un seul paramètre, l’objet à sa droite.
2.2.4 Priorités des messages
Mais à l’identique des priorités des opérations arithmétiques (+, -, *, /), quel est l’ordre d’envoi de ces trois messages ? Et bien c’est :
Dans Exemple 2.6, l’ordre d’envoi est donc :
- Message unaire
nouveauenvoyé àDrGeoFigure, une nouvelle figure est retournée, notre figure. - Message unaire
afficherAxesenvoyé à notre figure. - Message binaire
@pour obtenir un objet de coordonnées (0;1). - Message à mot clé
point:envoyé à notre figure avec le paramètre coordonnées de point obtenu en retour du message précédent.
Dans ce code, quel est l’ordre d’envoi des messages ?
DrGeoFigure nouveau point: 2 @ (2 + 2)
Exercice 2.5: Ordre d’envoi
Que se passe-t-il lorsque les parenthèses de Exercice 2.5 sont supprimées ?
DrGeoFigure nouveau point: 2 @ 2 + 2
Exercice 2.6: Ordre d’envoi
Maintenant nous souhaitons afficher une droite passant par les
deux points (0;0) et (0;1). Nous utilisons donc le message à
mot clé droitePassantPar:et: avec deux paramètres. Le
code s’écrit comme suit.
DrGeoFigure nouveau droitePassantPar: 0 @ 0 et: 1 @ 1
Exemple 2.8: Droite passant par (0;0) et (1;1)
Un message à mot clé peut avoir autant de paramètres que
nécessaire : 1, 2, 3, etc. Bien sûr le receveur doit comprendre
un tel message. Mais ici, notre figure est capable de comprendre le
message droitePassantPar:et: et bien d’autres encore.
Un peu de pratique !
A toi de jouer maintenant avec les exercices suivants.
Construire un segment passant par les points (2;1) et (0;0).
Utiliser le messagesegmentDe:à:
Exercice 2.7: Mon premier segment
Construire une demi-droite d’origine (-2;-1) et passant par (0;0).
Utiliser le messagedemiDroiteOrigine:passantPar:
Exercice 2.8: Ma première demi-droite
Construire un cercle de centre (0;0) et de rayon 3.
Utiliser le messagecercleCentre:rayon:
Exercice 2.9: Mon premier cercle